I personally love data and analytics tools.
But here’s the straight truth: you need a lot less than the analytics industry wants you to believe.
Most experts will try to convince you that you need an analytics tool for everything. More data is always a good thing, right?
I used to believe that myself.
Over the last few years, I’ve changed my stance on the entire analytics category. These days, I prefer to keep things as simple as possible. One or two tools is about all I need. Less infrastructure to worry about, fewer complexities to manage, and an easier system for teams to use and act on.
The Analytics Tools I Use
- First, I get my main tool in place, which is almost always Google Analytics.
- If I need a true enterprise product, I use Adobe Analytics.
- I avoid installing any user analytics tools to start — too much effort required for too little value.
A few extra tools I use for specific projects
- If you have a lot of user flows to improve, get a heatmap tool. The best is Crazy Egg.
- If you’re making SEO a priority, get an SEO tool. I use SEMrush, but also like Ahrefs.
- If you do a lot of conversion optimization and A/B testing, get an A/B testing tool. I recommend Optimizely.
- Once you’re large enough that it makes sense to consolidate all your data into a single source of truth, get a real business intelligence function built out along with the infrastructure to support it.
Why You Should Trust Me
I’ve spent a decade managing online marketing teams and websites with millions of visitors per month. Part of that time I was the head of marketing at an analytics company: KISSmetrics.
Not to mention the hundreds of companies I’ve consulted for, the analytics certifications I have, and the countless number of reporting and data projects I’ve managed over the years.
Now let’s get to the straight truth on these tools.
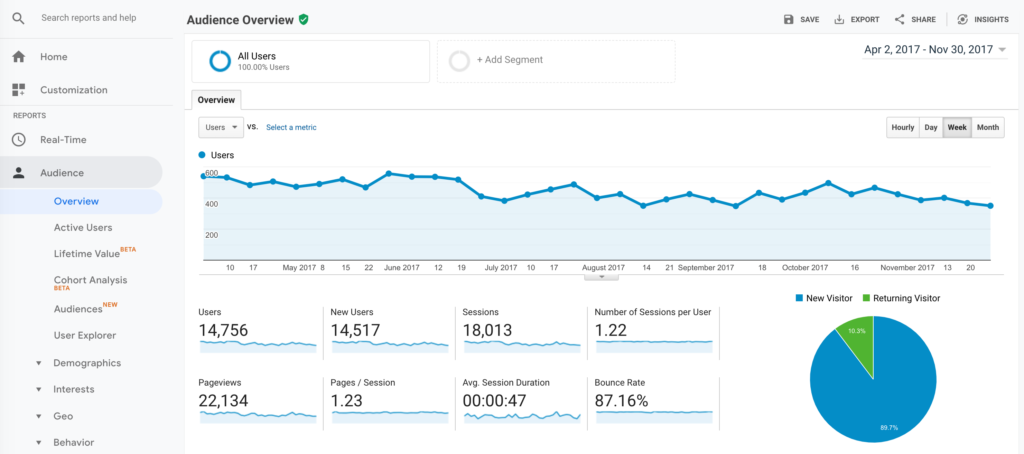
Overall Best Website Analytics Tool: Google Analytics

Without a doubt, Google Analytics is the best analytics tool out there.
While working at KISSmetrics, I did a bunch of competitive research on Google Analytics. I’ve also done plenty of Google Analytics consulting over the years.
There are few counter-intuitive insights I’ve learned about Google Analytics along the way.
First, people love Google Analytics. The user satisfaction scores are always sky high. When I saw how happy users were for the first time, it seemed like an insurmountable challenge. Remember, I was working at a competitor.
Here’s the weird part though.
Very few people actually use Google Analytics for anything other than checking the total traffic on their site.
In other words, most people log into Google Analytics, look at one of the basic reports, check to see how many total people visited their site recently, and then log out.
That’s it.
For a long time, I didn’t understand how to reconcile these two facts: People barely use Google Analytics, but they also love it. How can both of these things be true at the same time?
It dawned on me that seeing total site traffic is a huge ego boost. It validates our work. It feels great to see people visiting our sites. It feels so good that we’d be furious if Google Analytics ever shut down.
That feeling is so powerful that people don’t need much else from Google Analytics.
I used to think this was a problem. Look at all that other data! Think of all the other insights that will grow your business! It’s all right there in the other reports!
Now I have a more nuanced understanding.
Realistically, you’ll install Google Analytics and you’ll only use it to check your total traffic. And that’s totally okay. It’s still a major data point for you to run your site and business. Plus, you’ll get the motivational boost that comes from seeing how many people visit your site. If that’s as far as you ever take it, don’t feel guilty — you’re still getting a ton of value from Google Analytics.
If you’re ever in the mood to check a couple of extra reports in Google Analytics, here are two of my favorites that are also easy to understand:
- You can see which traffic sources send you traffic. I prefer the Source/Medium report that’s under Acquisition > All Traffic from the sidebar. I like seeing the exact sources that send traffic instead of broad channels, since it’s a bit easier to come up with insights that are worth acting on.
- You can see which pages on your site bring you traffic with the Landing Page report. It’s under Behavior > Site Content in the sidebar. Look for patterns in the pages that seem to keep bringing in traffic over time, then ask yourself how you can do more of that.
Those two reports alone will keep me busy for years on end. They’re also easy enough for anyone to use without getting overwhelmed. You can also install a Google Analytics add-on to Google Sheets and manipulate the data there. When you’re ready for more, try out these six advanced moves.
Analytics Tool Alternatives
Best Free Analytics Tool: Also Google Analytics
Not only is Google Analytics the best analytics tool out there, it’s also 100% free. It’s an amazing deal. Google has a reputation for having the best engineering team on the planet and it’s ridiculous that all of us get to take advantage of that expertise with a free tool.
Whenever I build a new site, the first thing I do is install Google Analytics. It’s an ingrained habit.
The only downside to the free Google Analytics plan is its data limit. Once your site gets to a certain size, you’ll notice that Google Analytics will start sampling your reporting. This means the data isn’t 100% accurate because Google Analytics is only reviewing a percentage of your real data, say 75% for example, and is making a prediction on the last 25%. The more data you have, the less “real” data is included in each report. You won’t start to see this until you have hundreds of thousands of visitors per month.
Some folks deeply hate data sampling and consider it a huge problem. These days, I don’t worry about it. It’s a small cost to get access to an analytics tool as high quality as Google Analytics without having to pay a dime. I only get concerned once a site is generating many millions of visits per month and the majority of data starts getting sampled.
Best Enterprise Analytics Tool: Adobe Analytics
At the enterprise level, Adobe Analytics is the de facto winner. Over the years, it’s gone by several names including Adobe SiteCatalyst and Omniture.
It has a very strong reputation in the space and can support the truly enterprise needs like deep customization, implementation support, uptime requirements, and so forth.
In the last few years, Google has pushed into the enterprise space with its Google Analytics 360. If you have a site with serious volume and are already bumping against the free limits of Google Analytics, it might be worth looking at Google Analytics 360.
To decide between Adobe Analytics and Google Analytics 360, I’d ask myself if I simply need more of what I already have with Google Analytics. If I were already getting everything that I wanted and just needed the “enterprise” packaging to unlock higher data volume, more support, service agreements, etc., then I’d go with Google Analytics 360. But if my goal were to seriously uplevel my analytics capabilities beyond Google Analytics, I’d go with Adobe Analytics. It’s a more complete analytics package that extends beyond the website-only focus of Google Analytics.
In most cases, I’d go with Adobe Analytics.
Enterprise Analytics Tool Alternative
Best User Analytics Tool: Amplitude
In the last decade, a new set of user analytics tools have cropped up.
The previous generation of tools, like Google Analytics, focused really heavily on websites and traffic. Those tools were designed solely to get insights on your website.
As the internet evolved, lots of tech businesses needed data focused on users instead of on websites. They needed things like persistent user identities to track users over the long term, funnel reports to see how people moved through their apps, and cohort reports to see how user behavior changed over the long-term.
Companies like KISSmetrics and Mixpanel filled this market need. They were the main competitors in the space for several years. The easiest way to explain the difference between them is that KISSmetrics had the cleanest and highest quality data structure while Mixpanel had easier and cleaner reporting.
Recently, Amplitude jumped into the category and pushed a very generous free plan that includes plenty of tracking volume and lots of the main reports you’d want to use. Most of the competitors now offer substantial freemium plans, largely because Amplitude set the freemium bar so high and they were forced to match it.
Because of its generous freemium plan and the quality of its reporting, we recommend Amplitude if you’re looking for a user analytics tool.
What Happened to KISSmetrics?
This is the analytics company that I worked for and led its marketing team for a period. If you go to the website today, it points to Neil Patel’s website, one of the original co-founders. Needless to say, KISSmetrics is not really considered a competitor these days.
A Word of Caution on User Analytics Tools
User analytics tools are not cheap. Even if you’re on a freemium or modestly priced subscription with one of these tools, that’s only a fraction of what you’ll spend.
First, you’ll spend a ton of time on the install. You will need an engineer and someone else on your team who knows your business, the user flows, and analytics tools pretty well. The implementation support from the tools themselves tends to be poor.
Then there’s the maintenance to keep the tracking up to date. User flows change, products evolve, new organization goals are set. All of that impacts your tracking, which has to be updated regularly in order to keep your data accurate.
And finally, in my experience, very few people in the organization are comfortable using analytics tools. They either stick to one or two basic reports, or avoid the tool entirely. So if you want to get the full value of the tool, you’ll need someone with real talent and skill for pulling reports. This ends up being an analyst or a product/marketing manager who can dedicate a decent amount of their time to reporting. That’s time that could be used elsewhere.
In contrast, tools like Google Analytics are relatively easy to set up. Add the Google Analytics tracking script on every page of your site and you’ll get 80% of the data that you need right away. User analytics tools aren’t nearly as easy to set up and maintain.
This is why I recommend most folks skip the user analytics category entirely — too much effort for too little gain.
User Analytics Alternatives
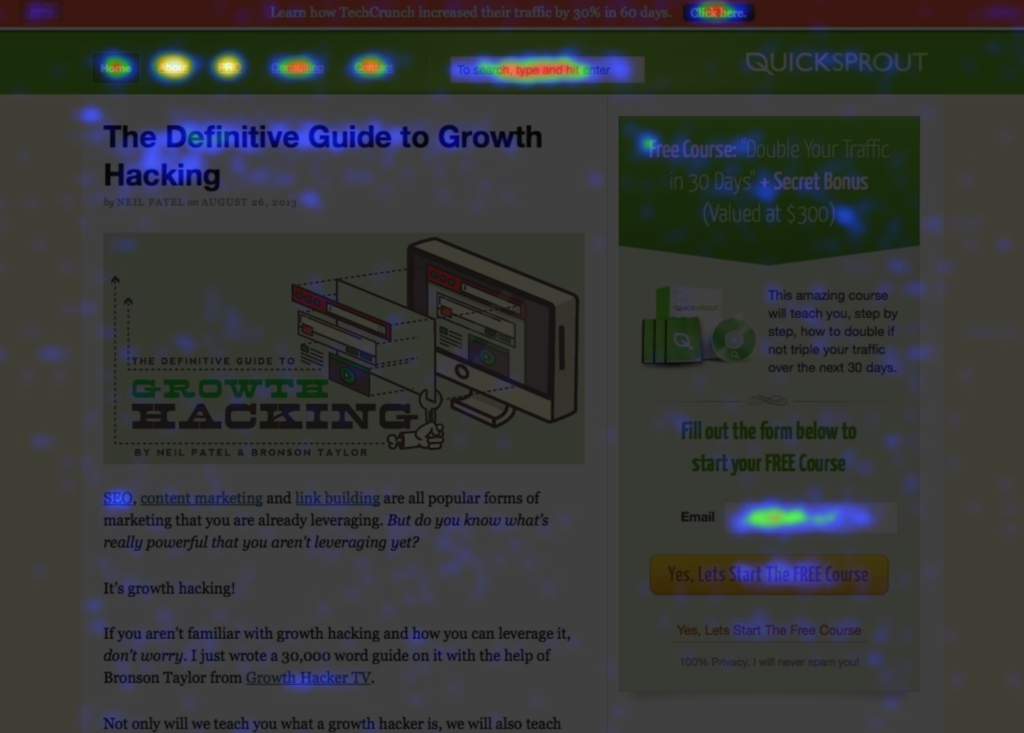
Best Heatmap Tool: Crazy Egg
Analytics tools give us a ton of information on what’s happening to our websites.
But sometimes…
It’s too much information. Rows and rows of data, hundreds of reports, more metrics than we can every possible understand.
Heatmaps do an amazing job simplifying everything, making it really easy to understand what people are doing. Heatmap reports take one of the pages on your website and show you visually where people are clicking on that page. Within a few seconds, you’ll see exactly what what people click on and what they don’t. In my experience, everyone on the team instantly understands the major insights from a heatmap tool.

Acting on those insights is pretty easy too. Two simple rules will take you pretty far:
- For the stuff that people click on the most, do more of that.
- For stuff that people don’t click on, get rid of it.
A heatmap tool is the easiest and most beginner friendly way to start using analytics to make your sites better. Run a heatmap on the top three more important pages of you site (like your homepage, product page, pricing pages, or sales page) and go through several design iterations using the two rules above. That’ll give you a drastically improved website without a more complicated website analytics setup or analysis.
Heatmaps are also really powerful when you’re trying to improve a bunch of user flows, like an online or mobile app. You can glean tons of valuable insights on what users are trying to do, allowing you to iterate on your user flows and drastically improve them.
We recommend Crazy Egg because the quality of its tool stands out in the category. They have several variations of the heatmap report like confetti, clickmaps, and scroll maps to give you even more insights. The quality of its data and reporting is also top-notch. It was one of the first heatmap tools on the market, and it has added more functionality in the past few years like user recordings and A/B testing.
Heatmap Tool Alternative
Best A/B Testing Tool: Optimizely
Before we get into Optimizely itself, a quick sidenote.
I love love love A/B testing. You could call it my first career passion.
That said, most companies shouldn’t be running A/B tests. That’s right. For the vast majority of companies, A/B testing can be completely ignored.
While A/B testing is a reliable way to improve conversion rates on a website, it requires a ton of data, a lot more than most industry experts recommend.
Otherwise, it takes too much time, too much money, and the impact on the business is too minor for it to be worth it.
If you have lots of data to work with and are ready to take the plunge into A/B testing, I recommend Optimizely. It’s got all the A/B testing features you’ll need, tracks data the most accurately, and is pretty easy to use.
The biggest downside: the price.
Over the last few years, Optimizely has aggressively pursued larger companies as its customers and has largely left small businesses behind. Pricing is no longer listed on the website, a sign that the focus is on enterprise businesses at higher price points. A few years ago, we spent more than $10,000 per year to use the tool.
Optimizely is my go-to choice if you’re at a large company.
If you’re smaller, you’ll need to go another route.
Best A/B Testing Tool for Small Businesses: Crazy Egg
In the past, I would have recommended VWO (formerly Visual Website Optimizer). Like Optimizely, it’s one of the primary A/B testing tools on the market.
Unfortunately, it looks like VWO has begun to pursue an enterprise strategy too. Prices are no longer listed on the site — not a good sign for small businesses. It’s been longer since I’ve used them, so I don’t know what the current pricing is, but it’s safe to assume that it’s too high for a small business.
Crazy Egg has released an A/B testing tool alongside its heatmap reports that’s focused on beginners and businesses that don’t have the resources for an entire team dedicated to A/B testing. Pick a page on your site, make a few edits with Crazy Egg, then get simple data on which version you should keep.
Best SEO Tool: SEMrush
As SEO has evolved, it’s gotten increasingly competitive and data driven. There’s also a host of metrics that are completely unique to search, like keyword rankings, monthly search volume, and backlink volume.
It’s possible to get some of these metrics from Google Analytics but to get everything, you need to sign up for an SEO tool.
My favorite SEO tool is SEMrush.
The biggest reason is SEMrush has the easiest reporting compared to the other SEO tools. It’s perfect for beginning or intermediate SEO marketers.
That said, I’m also a big fan of Ahrefs. It has a ton of depth that advanced SEO marketers will love. But it can be a bit overwhelming at first, especially if you don’t have a deep background in SEO.
I’ve never been a huge fan of Moz. The reporting never clicked with me and I always end up switching back to SEMrush or Ahrefs. If you end up liking the feel of Moz, it is a well-respected tool in the category.
SEO Tool Alternatives
What About Analytics for Paid Marketing Channels?
Google Ads (formerly AdWords), Facebook, and other paid marketing channels need a ton of data to run effective campaigns. Since companies like Google and Facebook have extreme incentives to give you the highest quality data possible, they’ve invested in their own data and reporting. The analytics in Google Ads and Facebook Ads are world-class — you’ll get everything you need.
All you need to do is install a JavaScript snippet on the page of your website that signifies a conversion took place. The page that means you acquired a lead, a sale, or a new user. The JavaScript snippet will tell the ads platform that a conversion occurred, helping you optimize the campaigns for your business. There are other ways to set up conversion tracking, but this is the easiest.
Other paid marketing platforms follow this same format. Reporting and data is built into the ad platform and tracking is handled by installing a JavaScript snippet that logs conversions.
What’s the Difference Between Website Analytics and Business Intelligence?
Website analytics is the online marketing and website data for a business. Business intelligence includes all of the data for a business.
As more and more business data moves into the cloud, the line between these two categories has gotten blurred. CRMs (like Salesforce) now include a lot of marketing and campaign data. The marketing automation tools (like Marketo, HubSpot, Pardot, etc.) that have become a standard part of the marketing infrastructure at many companies produce marketing data too.
Once you get large enough, you’ll want to combine all of these sources into a single database and source of truth for your customers. That’s where business intelligence comes in. It typically involves putting together a data warehouse (Amazon Redshift is a popular choice) with a reporting tool that sits on top of it like Tableau. This approach is very expense, pretty complicated, and difficult to maintain, so only go this route once your business is large enough to truly get value out of it.
In the meantime, integrate your tools with one another whenever you can while keeping things as simple as possible.
Recap: My Analytics Tools Recommendations
To recap, here are my three core recommendations:
- Use Google Analytics for your website analytics.
- If you’re a true enterprise customer, consider Adobe Analytics.
- Avoid user analytics tools.
“Extra” tools for specific use cases:
- If you have a lot of user flows to improve, get a heatmap tool like Crazy Egg.
- If you’re making SEO a priority, get an SEO tool like SEMrush.
- If you do a lot of conversion optimization and A/B testing, get an A/B testing tool like Optimizely.
- When you’re large enough, build a real business intelligence function.
from Quick Sprout http://bit.ly/2smPiYZ
via IFTTT